17.1 Object 생성자 함수
new 연산자로 Object 생성자 함수를 호출하면 빈객체를 생성하고 반환합니다. 이때 생성자 함수란 new 연산자와 함께 호출하여 객체를 생서하는 함수를 말하며, 이에 의해 생성된 객체를 인스턴스라고 합니다. JS의 경우 Object, String, Number 등 생성자 함수를 제공합니다.
17.2 생성자 함수
17.2.1 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴은 단 하나의 객체만 생성하는데, 여러 객체를 만들어야 한다면 중복 코드가 발생합니다.
17.2.2 생성자 함수에 의한 객체 생성 방식의 장점
function Circle(radius){
this.radus = radius;
this.getDiameter = function(){
return 2 * this.radius;
};
}
const circle = new Circle(5);
const circle2 = new Circle(5);
JavaScript
복사
위와 같은 방법으로 여러개를 동적으로 생성할 수 있습니다. 객체 지향 언어의 생성자와 다르게 형식이 정해져 있는 것이 아닌 일반 함수를 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작합니다.
17.2.3 생성자 함수의 인스턴스 생성 과정
생성자 함수는 인스턴스를 생성하기 위한 템플릿으로서 동작하여 인스턴스의 생성과 생성된 인스턴스의 초기화를 합니다.
17.2.2에서 살펴본 코드를 보면 인스턴스를 생성, 반환하는 코드가 없지만 암묵적으로 JS 엔진이 동작합니다.
1.
인스턴스 생성과 this 바인딩
a.
암묵적으로 빈 객체가 생성되는데 이는 생성자 함수가 만든 인스턴스입니다.
2.
인스턴스 초기화
a.
생성자 함수에 기술되어 있는 코드가 한줄 씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화합니다.
3.
인스턴스 반환
a.
모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this를 암묵적으로 반환하는데, 명시적으로 다른 값을 return시 해당 객체가 반환됩니다.
b.
단 원시 값을 반환 시 무시되고 this가 반환됩니다.
17.2.4 내부 메서드 [[Call]]과 [[Construct]]
함수 선언문이나 함수 표현식으로 정의한 함수는 일반적인 함수와 생성자 함수로서 호출할 수 있습니다. 이때 한수는 객체이기때문에 다른 객체에서 사용하는 것들을 사용할 수 있으며, 다른 일반 객체와 달리 호출도 할 수 있습니다. 따라서 Call과 Construct 같은 내부 메서드를 추가로 가지고 있습니다. 함수가 일반함수로써 호출될 시 Call이 호출되고 new 연산자와 함께 생성자 함수로서 호출되면 Construct가 호출됩니다.
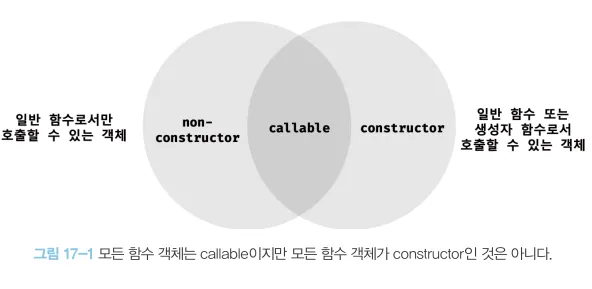
17.2.5 constructor와 non-constructor의 구분
JS엔진은 함수 객체를 생성할 때 정의 방식에 따라 함수를 constructor와 non-constructor로 구분합니다.
•
constructor: 함수 선언문, 함수 표현식, 클래스
•
non-constructor: 메서드, 화살표 함수
ECMAScript의 메서드란 ES6의 메서드 축양 표현만을 의미합니다. 즉 어디에 할당되어 있는지가 아닌 정의 방식에 따라 constructor와 non-constructor를 구분합니다.
function foo() {}
new foo(); // foo {}
const bar = function() {}
new bar(); // bar {}
const baz = {
x: function () {}
}
new baz.x() // x {}
const arrow = () => {}
new arrow() // TypeError: arrow is not a consturctor
const obj = {
x() {}
}
new obj.x(); // TpyeError: obj.x is not a constructor
JavaScript
복사
17.2.6 new 연산자
new를 사용하면 Call이 아닌 Construct가 호출되며 함수는contructor여야합니다. 함수를 new 연산자와 함께 호출하면 this는 내부 생성자 함수가 생성할 인스턴스를, 함수로서 호출 시 전역객체 window를 가르킵니다.
17.2.7 new.target
this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부릅니다. new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은 undefined다.
이를 통해 재귀 호출을 구현할 수 있다.
function Circle(radius){
// 이 함수가 new 연산자와 함께 호출하지 않았다면 new.target은 undefined다.
if(!new.target){
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출해도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());
JavaScript
복사