25.1 클래스는 프로토타입의 문법적 설탕인가?
프로토타입 기반 객체지향 언어는 클래스가 필요없는 객체지향 프로그래밍 언어입니다. ES5에서는 클래스 없이도 생성자 함수와 프로토타입을 통해 객체지향언어의 상속을 구현가능했습니다.
var Person (function(){
function Persion(name){
this.name = name;
}
Persion.prototypoe.sayHi = function() {
console.log('Hi! My name is ' + this.name);
};
return Person;
}();
var me = new Person('Lee');
me.sayHi();
JavaScript
복사
이를 ES6로 들어서면서 클래스 기반 객체지향 프로그래밍 언어와 비슷한 새로운 객체 생성 메커니즘을 제시합니다. 하지만 완전히 새로운 모델을 제공하는 것이 아닌, 기존 프로토타입 기반 패턴을 클래스처럼 사용할 수 있도록 제공하는 것 뿐입니다.
클래스는 생성자 함수와 유사하지만 몇가지 차이가 있습니다.
1.
클래스를 new 연산자 없이 호출하면 에러가 발생하지만, 생성자 함수를 new 연산자 없이 호출하면 일반 함수로써 호출됩니다.
2.
클래스는 상속을 지원하는 super, estends를 제공하지만, 생성자 함수는 extends와 super 키워드를 지원하지 않습니다.
3.
클래스는 호이스팅이 발생하지 않는 것처럼 동작하지만, 함수 선언문으로 정의된 생성자함수는 함수 호이스팅이, 표현식으로 만든 생성자함수는 변수 호이스팅이 발생합니다.
4.
클래스의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 strict mode를 해제할 수 없습니다. 하지만 생성자 함수는 암묵적으로 strict mode가 지정되지 않습니다.
5.
클래스의 constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트 [[Enumberable]]의 값이 false입니다. 즉 열거되지 않습니다.
클래스는 생성자 함수 기반의 객체 생성 방식보다 견고하고 명료합니다. 특히 extends와 super키워드를 통해 상속 관계를 구현해 더욱 명료합니다.
25.2 클래스 정의
클래스 이름은 생성자 함수와 마찬가지로 파스칼 케이스를 사용하는 것이 일반적입니다. 그리고 표현식으로 클래스를 정의할 수도 있습니다.
// 익명
const Person = class {};
// 가명
const Person = class MyClass{};
JavaScript
복사
이렇게 클래스를 표현식으로 정의할 수 있다는 것은 일급 객체라는 것을 의미합니다.
이때 이러한 특징이 있습니다.
•
무명의 리터럴로 생성할 수 있습니다. 즉 런타임에 생성이 가능합니다.
•
변수나 자료구조(객체, 배열 등)에 저장할 수 있습니다.
•
함수의 매개변수에게 전달할 수 있습니다.
•
함수의 반환값으로 사용할 수 있습니다.
클래스의 몸체에는 0개 이상의 메서드만 정의할 수 있습니다. 클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드 세가지가 있습니다.
class Person {
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
static sayHeelo() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 프로토타입 메서드 호출
me.sayHi();
// 정적 메서드 호출
Person.sayHello();
JavaScript
복사
클래스와 생성자 함수 정의 방식을 비교하면 아래와 같습니다.
25.3 클래스 호이스팅
클래스 선언문으로 정의한 클래스는 런타임 이전에 먼저 평가되어 함수 객체를 생성합니다. 이때 클래스가 평가되어 생성자 함수로써 호출할 수 있는 함수 constructor가 함수 객체로 나옵니다. 생성자 함수로서 호출할 수 있는 함수는 함수 정의가 평가되어 함수객체를 생성하는 시점에 프로토타입도 더불어 생성됩니다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문입니다.
단 클래스는 클래스 정의 이전에 참조할 수 없습니다.
// VM390:1 Uncaught ReferenceError: Cannot access 'Person' before initialization at <anonymous>:1:14
const Person = '';
// 괄호가 없다면 const로 된 변수를 참조한게 되어 선언 에러가 발생합니다.
// Uncaught SyntaxError: Identifier 'Person' has already been declared
{
console.log(Person);
// ReferneceError
// 클래스 선언문
class Person();
console.log(typeof Person); // function
}
JavaScript
복사
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생합니다. 단 클래스는 let, const로 선언한 변수처럼 호이스팅되 TDZ에 빠지기 때문에 호이스팅이 발생하지 않는 것 처럼 보입니다.
25.4 인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성합니다. 이때 함수의 경우 사용 여부에 따라 일반 함수로 호출될 수도 있지만, 클래스는 인스턴스를 생성하는 것이 유일한 존재이유이기 때문에 반드시 new 연산자와 함께 호출해야합니다.
25.5 메서드
클래스 몸체에는 0개 이상의 메서드만 선언할 수 있습니다. constructor, 프로토타입 메서드, 정적 메서드 세가지가 있습니다.
25.5.1 constructor
인스턴스를 생성하고 초기화하기 위한 특수한 메서드입니다. 또한 이름을 변경할 수 없습니다.
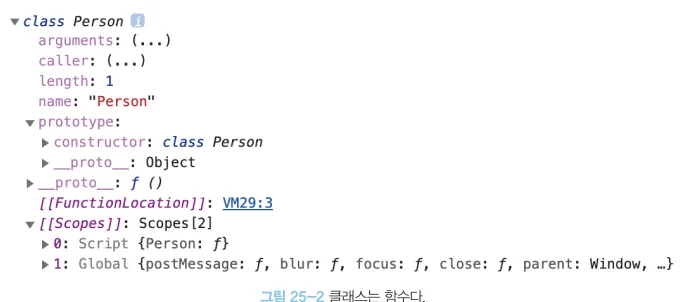
클래스를 개발자도구에 찍어보면
console.log(typeof Person); // function
console.dir(Person);
JavaScript
복사
위와같이 나타나는데, prototype의 constructor 프로퍼티는 클래스 자신을 가리킵니다. 즉 클래스가 인스턴스를 생성하는 생성자함수 임을 의미합니다.
다음으로 생성한 인스턴스를 살펴보겠습니다.
const me = new Person('Lee');
console.log(me);
JavaScript
복사
Person 클래스의 constructor 내부에서 추가한 name이 프로퍼티로 나타나는 것을 알 수 있습니다. 또한 constructor 내부에서 this는 클래스가 생성한 인스턴스를 가리킵니다.
일부 경우에는 constructor 메서드가 생략되기도 하는데, 이는 constructor가 해석되는 것이 아니라, 클래스가 평가되어 생성한 함수 객체 코드의 일부가 되는 것을 의미합니다.
추가적으로
•
최대 1가지만 존재가능
•
생략 시 암묵적으로 정의됨
•
리턴값이 없어야함(암묵적으로 this를 반환)
◦
명시적으로 객체 반환시 해당 객체가 반환되지만, 원시값일시 무시됨
와같은 특징이 있습니다.
25.5.2 프로토타입 메서드
클래스 몸체에 정의한 메서드는 생성자 함수에 의한 객체 생성방식과 다르게 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 됩니다.
class Person {
constructor(name) {
this.name = name;
}
sayHi(){
console.log(`Hi, My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi();
JavaScript
복사
또한 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 됩니다.
즉 클래스는 생성자 함수와 마찬가지로 프로토타입 기반의 객체 생성 메커니즘입니다.
25.5.3 정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말합니다. 클래스의 경우 생성자 함수와 다르게 static 키워드를 붙이면 정적 메서드가 됩니다.
class Person {
constructor(name) {
this.name = name;
}
static sayHi() {
console.log('Hi');
}
}
JavaScript
복사
정적 메서드의 경우 위와같이 프로토타입 체인이 생성됩니다.
정적 메서드의 경우 인스턴스로 호출하지 않고 클래스로 호출합니다.
Person.sayHi();
JavaScript
복사
인스턴스로 호출했을 때는 에러가 발생합니다.
const me = new Person('Lee');
me.sayHi();
JavaScript
복사
25.5.4 정적 메서드와 프로토타입 메서드의 차이
정적 메서드와 프로토타입 메서드의 차이는 아래와 같습니다.
•
정적 메서드와 프로토타입 메서드는 자신이 속해있는 프로토타입 체인이 다릅니다.
•
정적 메서드는 클래스로 호출하고, 프로토타입 메서드는 인스턴스로 호출합니다.
•
정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만, 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있습니다.
정적 메서드는 인스턴스 프로퍼티를 참조하지 않으며, 인스턴스 프로퍼티를 사용해야 한다면 프로토타입 메서드를 사용해야합니다. 정적 메서드의 경우 this는 인스턴스가 아닌 클래스로, 프로토타입 메서드와 내부의 this 바인딩이 다릅니다.
// 정적 메서드 사용 예시
Math.max(1, 2, 3);
Number.isNaN(NaN);
JSON.stringify({a: 1});
Object.is({}, {});
Reflect.has({ a: 1}, 'a');
JavaScript
복사
25.5.5 클래스에서 정의한 메서드의 특징
•
function 키워드를 생략한 메서드 축약 표현을 사용합니다.
•
정의할 때는 콤마가 필요없습니다.
•
strict mode로 실행됩니다.
•
for…in문이나 Object.keys 메서드 등으로 열거할 수 없습니다. [[Enumerable]]의 값이 false입니다.
•
내부 메서드 [[Construct]]를 갖지 않는 non-constructor입니다. 즉 new 연산자와 함께 호출할 수 없습니다.
25.6 클래스의 인스턴스 생성 과정
1.
인스턴스 생성과 this 바인딩 : new 직후 빈객체가 생성되고 this에 바인딩
2.
인스턴스 초기화 : constructor 내부 코드가 실행
3.
인스턴스 반환 : this가 암묵적으로 반환
25.7 프로퍼티
25.7.1 인스턴스 프로퍼티
인스턴스 프로퍼티는 constructor 내부에서 정의해야합니다.
class Person {
constructor(name) {
// 인스턴스 프로퍼티
this.name = name;
}
}
JavaScript
복사
25.7.2 접근자 프로퍼티
접근자 프로퍼티는 값을 갖지 않고, 다른 데이터 프로퍼티를 읽거나 저장할 때 스이는 함수로 구성되어있습니다.
const Person = {
firstName: 'lee',
get name(){
return this.firstName;
}
}
JavaScript
복사
getter(get), setter(set)로 구성되어 있는데, setter의 경우 반드시 매개변수가 있어야하며, getter의 경우 반드시 반환값이 있어야합니다. 그리고 클래스의 메서드는 기본적으로 프로토타입 메서드가되어서, 접근자 프로퍼티또한 인스턴스의 프로퍼티가 아닌 프로토타입의 프로퍼티가 됩니다.
25.7.3 클래스 필드 정의 제안
JS의 클래스에는 메서드만 선언할 수 있으며, 필드 선언시 에러가 발생합니다만, Node12부턴 에러가 발생하지 않고 정상동작합니다. 만약 몸체에서 필드 정의시 this에 바인딩해서는 안됩니다.
class Person {
this.name = ''; // Uncaught SyntaxError: Unexpected token '.'
}
JavaScript
복사
함수는 일급 객체이므로 클래스 필드의 메서드에 정의할 수 있는데, 이 함수는 프로토타입 메서드가 아닌 인스턴스 메서드가 됩니다. 모든 클래스 필드는 인스턴스의 프로퍼티이기 때문입니다.
25.7.4 private 필드 정의 제안
private 필드의 선두에는 #을 붙여줍니다.
class Person {
#name = '';
}
JavaScript
복사
이를 접근하기 위해선 접근자 프로퍼티를 통해 간접적으로 접근해야 합니다. 또한 반드시 클래스 몸체에 정의해야합니다.
class Person {
constructor(name) {
this.#name = name;
}
}
JavaScript
복사
25.7.5 static 필드 정의 제안
static을 통해 메서드는 정의할 수 있지만, 필드는 정의할 수 없습니다. 하지만 버전이 올라가면서 추가되었습니다.
class MyMath {
static PI = 22 / 7;
}
JavaScript
복사
25.8 상속에 의한 클래스 확장
25.8.1 클래스 상속과 생성자 함수 상속
프로토타입 기반 상속은 프로토타입 체인을 통해 다른 객체의 자산을 상속받는다 지만 상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로운 클래스를 확장하여 정의합니다.
25.8.2 extends 키워드
상속을 통해 클래스 확장을 위해서는 extends 키워드를 사용해야합니다.
수퍼클래스와 서브클래스는 인스턴스의 프로토타입 체인뿐 아니라 클래스간 프로토타입 체인도 생성합니다. 이를 통해 프로토타입 메서드, 정적 메서드 모두 상속이 가능합니다.
25.8.3 동적 상속
extends는 클래스와 생성자 함수를 상속 받을 수 있는데, 반드시 키워드 앞에 클래스가 와야합니다.
function Base(a){
this.a = a;
}
class Derived extends Base {}
JavaScript
복사
extends 키워드 다음에는 클래스뿐만 아니라 [[Construct]] 내부 메서드를 갖는 함수 객체로 평가될 수 있느 ㄴ모든 포현식을 사용할 수 있습니다. 이를 통해 동적으로도 가능합니다.
function Base1() {}
class Base2{}
let condition = true;
class Derived extends (condition ? Base1 : Base2) {}
JavaScript
복사
25.8.4 서브클래스의 constructor
슈퍼와 서브 둘다 constructor를 생략하면 빈 객체가 생성됩니다.
25.8.5 super 키워드
함수처럼 호출할 수도 있고, this와 같이 식별자처럼 참조할 수 있는 특수한 키워드입니다.
super 호출
super를 호출할 시 슈퍼 클래스의 constructor를 호출합니다.
1.
서브클래스에서 constructor를 생략하지 않는 경우 서브클래스의 constructor는 반드시 super를 호출해야합니다.
2.
서브클래스의 constructor에서 super를 호출하기 전에는 this를 참조할 수 없습니다.
3.
super와 반드시 서브클래스의 constructor에서만 호출됩니다. 서브클래스가 아닌 클래스의 constructor나 함수에서 super를 호출하면 에러가 발생합니다.
super 참조
메서드 내에서 super를 참조하면 수퍼클래스의 메서드를 호출할 수 있습니다.
1.
서브클래스의 프로토타입 메서드 내에서 호출하는 메서드는 수퍼클래스의 프로토타입 메서드를 가리킵니다.
2.
서브클래스의 정적 메서드 내에서 super.메서드는 수퍼 클래스의 정적 메서드를 가리킵니다.
25.8.6 상속 클래스의 인스턴스 생성 과정
1. 서브클래스의 super 호출
서브클래스는 자신이 직접 인스턴스를 생성하지 않고, 수퍼클래스에세 인스턴스 생성을위임하므로 반드시 super를 호출해야합니다.
2. 수퍼클래스의 인스턴스 생성과 this 바인딩
new연산자와 함께 호출된 함수를 가리키는 new.target은 서브클래스를 가리킵니다. 따라서 인스턴스는 new.target이 가리키는 서브클래스가 생성한 것으로 처리됩니다.
class Rectangle {
constructor(width, height){
console.log(this)// ColorRectangle{}
// new 연산자와 함게 호출된 함수, 즉 new.target은 ColorRectangle입니다.
console.log(new.target) // ColiorReactangle
JavaScript
복사
3. 수퍼클래스의 인스턴스 초기화
수퍼클래스의 constructor가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화합니다.
4. 서브클래스 constructor로의 복귀와 this 바인딩
제어가 서브클래스로 넘어오면 super가 반환한 인스턴스가 this에 바인딩됩니다.
5. 서브클래스의 인스턴스 초기화
super호출 이후 서브클래스의 constructor에 있는 인스턴스 초기화가 실행됩니다.
6. 인스턴스 반환
모든처리 이후 인스턴스가 바인딩된 this가 암묵적으로 반환됩니다.
25.8.7 표준 빌트인 생성자 함수 확장
extends다음에 표준 빌트인 객체도 사용할 수 있습니다.(Array등등)